CresSurvey is a survey builder designed to make survey creation as easy as possible.
2
Explore
Building Empathy
User Personas helped me design for the needs and goals of my users. Using data from interviews, surveys, and customer data I created 3 user personas to help me better understand who I was building for.
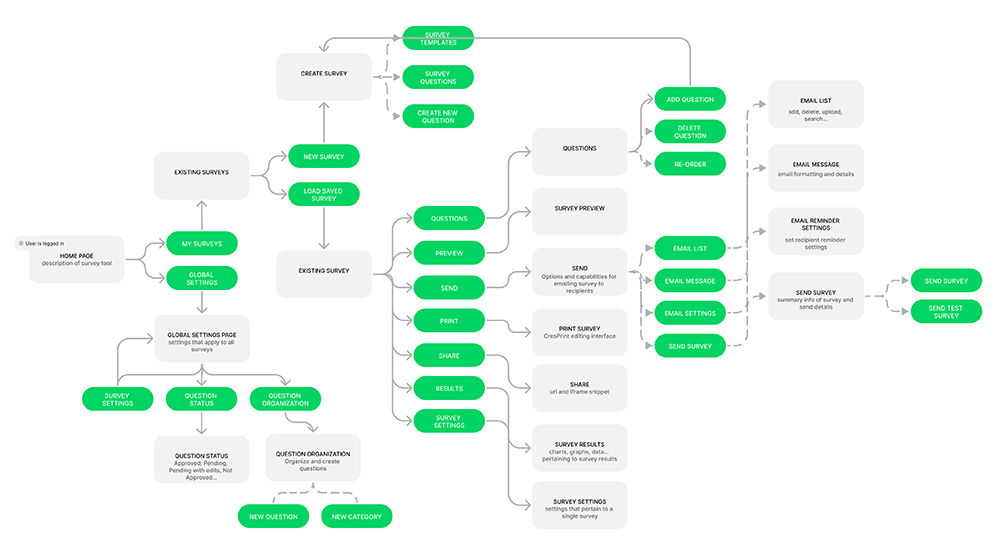
User Flow
Flow charts are a great way to work out user flow challenges efficiently and collaboratively, and were helpful in getting buy-in from critical stake holders.

3
Create
There are quite a few companies that do online surveys. Researching how other products solved problems I would also need to solve, and that our users may have potentially used before, was helpful when considering how best to design. My team and I discussed what we thought a good MVP would look like, and I built high fidelity screens for the main pages. After a few design iterations and some minor tweaks to address technical requirements, I began to develop the front-end. While I worked on the interface, 2 other back-end engineers worked on integrating the project with our email servers, as well as the API and database design. We would often collaborate on important aspects of each area.
4
Evaluate
Once we had a functioning prototype, internal user testing was conducted. After several iterations of the design process, we did a small beta release for a select group of clients, and then released the product to the entire user base.
One feature that several clients requested after our initial release was branched questions; where the next question asked is dependent on the previous questions answer. While researching this request, I realized that implementation would need to involve some challenging UX decisions. For example, if we implement branched questions, then do we alo need to allow variable length surveys? If we allow variable length surveys, how do we keep the user accurately informed of their progress while they are taking the survey? It's these kinds of details that can really make or break the overall user experience. I love solving these kinds of challenges.