Cresprint is a web to print editor designed to efficiently brand and edit full bleed 300DPI print marketing literature.
2
Explore
Building Empathy
Using both quantitative and qualitative user data from interviews, surveys, and customer data I was able to build 3 user personas to help me better design for the users needs.
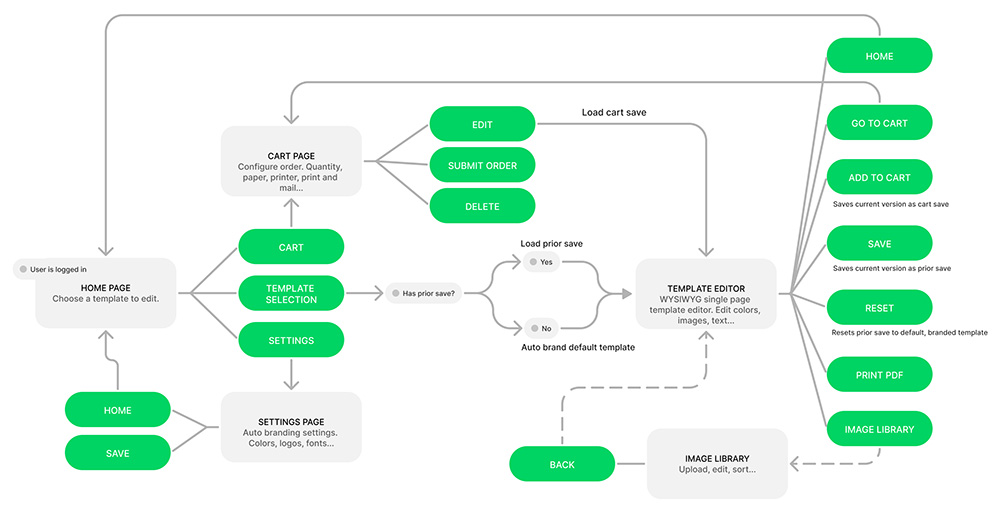
User Flow
User flow charts helped me build an intuitive interface, and get helpful feedback and buy-in from critical stake holders.

3
Create
Medium fidelity screens were designed next. For single page applications, the way the interface feels is very important. The way screens move, the responsiveness of user actions, and general work flow make a big difference. Because of this, I find moving to code after medium fidelity screens works the best. It's only in code that its possible to work out the little details that make all the difference.
Feature highlight
There is a lot to talk about on this project. For the sake of brevity, I'll focus on one aspect of the editor; image cropping and sizing.
Key Requirements
- Users can replace default images with custom images.
- Users can crop and size their custom images.
- Users cannot move or change the sizing of image containers in the original design.
- Printed images need to be 300DPI and in the CMYK color space.
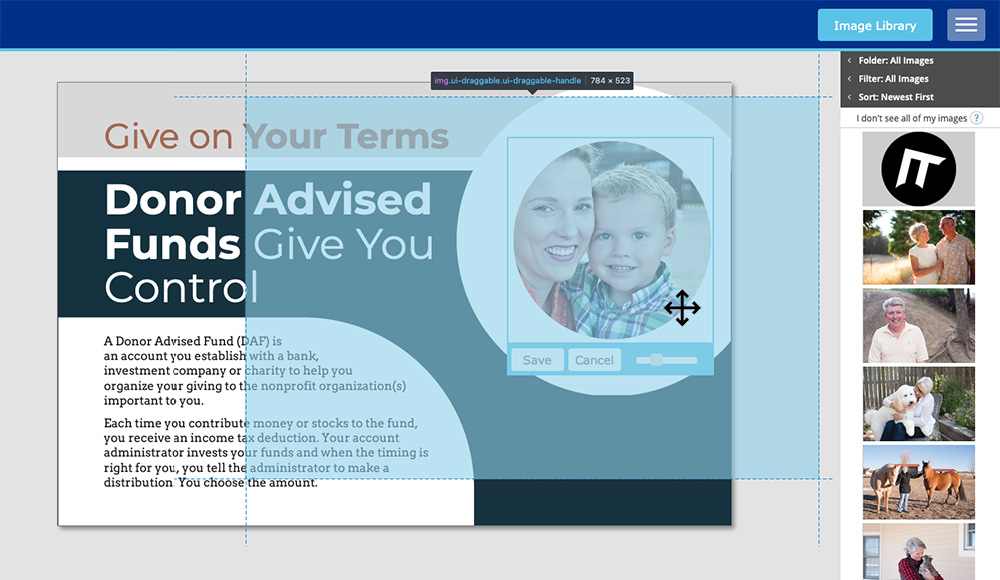
Solution
Rather than a formal image crop and resize workflow, I decided to embed the required functionality in an abstracted manner. When a user clicks an image container, they are shown a filtered image selection panel, showing all the images they have that when placed in that container, are big enough to be printed at 300DPI. When an image is chosen, a thumb of the original user image is generated and inserted into the image container. The user is able to pan and zoom the image within the container, effectively enabling them to crop and size the final image, in a user friendly and non destructive way. The amount of pan and zoom they are able to use is dependent on the resolution of the original image, and the image container size (when printed). The program enforces a final, 300DPI quality without the user needing to think about it.

4
Evaluate
Once we had a functioning prototype, internal user testing was conducted. After several iterations of the design process, we did a small beta release for a select group of clients, and then released the product to the entire user base.
Over the years we received many requests for various additional features and updates. Most of the feature requests involved adding advanced functionality to the editor in one way or another. Because of my user research, I knew the majority of our users had limited design ability. So the question I often found myself asking, was do the benefits of this advanced feature, outweigh the potential side effects? In other words, does adding advanced functionality and design options for designers, also unintentionally enable our basic users to make poor design choices? It's these types of challenges I love to solve with good UX.
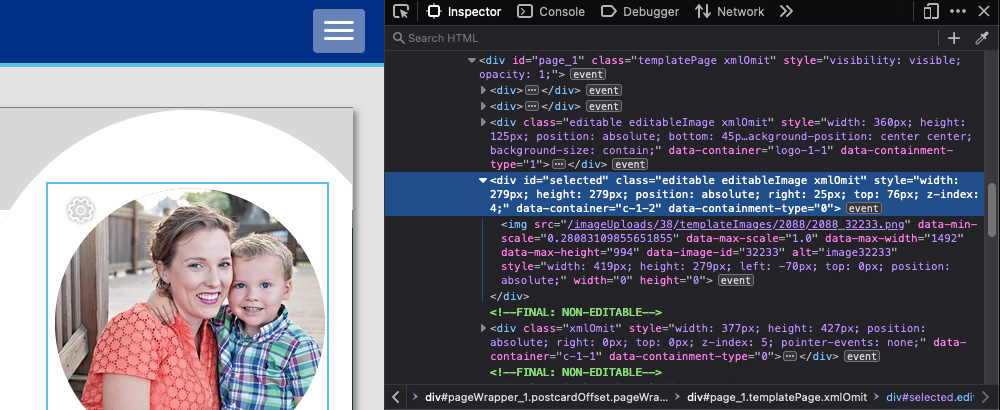
Production
A large aspect of this project was converting existing literature designed with InDesign, into a format compatible with the online editor. I created a workflow and framework for our product designers to be able to accomplish this. The product design team would translate the designs to HTML, and use specific css classes to enable editor functionality. For example, by including the classes "editable" and "editableImage" in the HTML for an image container, the image container would become functional in the editor.